 When the world’s largest search engines, including Google, Bing, Yahoo! and more, collaborate on an initiative to improve the indexability of the web, marketers should take notice. In June 2011, these search giants did just that, and the result was a new microdata mark-up called Schema.org.
When the world’s largest search engines, including Google, Bing, Yahoo! and more, collaborate on an initiative to improve the indexability of the web, marketers should take notice. In June 2011, these search giants did just that, and the result was a new microdata mark-up called Schema.org.
Microdata is simply HTML tags put around different web page content to provide valuable context to search engines. There are a variety of microdata tagging systems out there, so to help webmasters, and in turn themselves, leading search engines banded together to create a standardized tagging system they all recognize.
Schema.org was the result. While Google and Bing have said Schema tags alone won’t increase your rankings, they do give search engines a clearer understanding of what content is on your web pages so they can in turn show more relevant information to searchers. In fact, at SXSW this year, Duane Forrester of Bing couldn’t stress enough the importance of Schema tags.
In this post, I’ll walk you through the things you need to know when integrating Schema.org tags throughout your site, and at the end offer some tips on how to get started. You can also go to www.schema.org for full instructions and guidelines.
Please Note: This post is more technical than anything we’ve written before, so if you have little HTML knowledge and no interest in learning [this is a ‘non-coding marketer’s guide’ after all], take this article to your website team for discussion, and work together to implement the schema tags.
What You Need to Know Before Getting Started
Setting up Schemas is pretty straightforward, but before we get into that there are several HTML elements with which you’ll need to familiarize yourself.
If you have no HTML coding experience, I recommend going through some training first. Codecademy.com offers some good interactive lessons, and if you’re committed to learning about web and program coding, definitely check out TeamTreehouse.com—it’s a paid program, but unequivocally the best training I’ve taken so far.
Fundamental HTML Elements
There are two fundamental HTML elements you’ll need to know to integrate Schema.org tags:
- <div>s are block-level elements that group together a section of HTML code. Alone these tags don’t make any noticeable changes to the content on the page. However, when CSS style elements are applied, you can change the content block’s font color, background, layout, alignment with other page elements, and much more.
- <span>s are inline elements. Where <div>’s group blocks of code, <span>’s are intended to manipulate specific lines of text. Similarly, alone they don’t make any noticeable difference to the content on the page, but you can add CSS to change their appearance.
Many of the Schema tags you will apply to your web pages will be added using both <div> and <span> elements. You will use <div>s to assign Schema types to a section or page of content, while <span>s will be used to call out individual properties.
I promise this will make more sense after reading the next sections.
Schema Types and Properties
Schemas are organized into types (or scopes), and each type has its own set of properties. For example, the “Organization” type includes properties for: Name, Address, Email, Telephone, Founder, and many more.
Schema types cover a wide variety of web content from Events to Places to Products to Restaurants to Creative Works (e.g. blogs, images and videos).
Schema types are organized into hierarchies, each level down getting more focused. For example, if you are a self-storage facility, your Schema hierarchy is:
- Thing
- Organization
- Local Business
- Self Storage
- Local Business
- Organization
Or, if you have a video you want to mark up, your Schema hierarchy is:
- Thing
- Creative Work
- Media Object
- Video Object
- Media Object
- Creative Work
Check out the full Schema hierarchy here.
Marking Up Your Pages with Schemas
To mark up a web page, use your content management system’s (CMS) HTML editor, or a text editor to update the HTML page files. First, group the page’s content by placing a <div> at the top of your page, or at the start of your content section, and a </div> at the end. For example:
<h1>Self Storage Company</h1>
<p>Intro Text</p>
<p>Address: 5555 Storage Parkway, Cleveland, OH 44115</p>
<p>Phone: 216-555-5555</p>
</div>
Next, tell the search engines the Schema type to which your content applies. To define the Schema type, within the <div>, add itemscope and itemtype as shown below. Itemtype is set equal to the URL of the relevant Schema.org page.
In our self-storage example, we’ll tell search engines that the page content between the <div> and </div> is about a self-storage company by setting “itemtype” equal to the page Schema.org/SelfStorage. It would look like this:
<h1> Self Storage Company </h1>
<p>Intro Text</p>
<p>Address: 5555 Storage Parkway, Cleveland, OH 44115</p>
<p>Phone: 216-555-5555</p>
</div>
It’s important to note here that lower levels of a schema hierarchy adopt the properties of all higher levels. So in our self-storage example, we don’t need to tell search engines the content applies to the Thing, Organization and Local Business Schemas, so long as we set the type to the Self Storage Schema.
Now, we can go in and start marking up the specific property content within the <div>. For this, we’ll bookend the content to be marked up with <span> and </span>, and then use the itemprop tag and set it equal to a property defined on the Schema.org type page.
In our self-storage example, we marked up our page code below with phone and address tags:
<h1> Self Storage Company </h1>
<p>Intro Text</p>
<p>Address: <span itemprop=“address”>5555 Storage Parkway, Cleveland, OH 44115</span></p>
<p>Phone: <span itemprop=“telephone”>216-555-5555</span></p>
</div>
While this is a high-level overview, it doesn’t get much more complicated than this. There is another aspect to adding Schemas called embedded items, but to avoid overcomplicating things, you can read about them here. This section addresses what to do when a certain property has it’s own set of properties. For example, in the Product schema, the property “width” has its own properties, including “value” and “unitCode” (aka unit of measure).
After you’ve marked up a page, make sure it is done properly by running it through Google’s rich snippet testing tool, which will show you a labeled list of all the marked-up content it finds on your page.
Getting Started
Following are some tips on how to best get started.
- Make sure you have access to your HTML code either through a CMS or the actual HTML files. If you don’t, you may need to work with a web developer.
- Go through the full list of Schema types to identify which are relevant to your website, business and content.
- Scan through the properties listed under the relevant Schema types and flag any property items that can be found on your web pages. Note: You likely won’t use all of the tags.
- Create an outline that bullets Schema type and relevant properties. It is good to have this documented for future use and consistency.
- Prioritize the pages to be marked up on your site. This can be a time-consuming task, so by prioritizing the pages you can tackle the most important first, and then gradually work your way through the entire site.
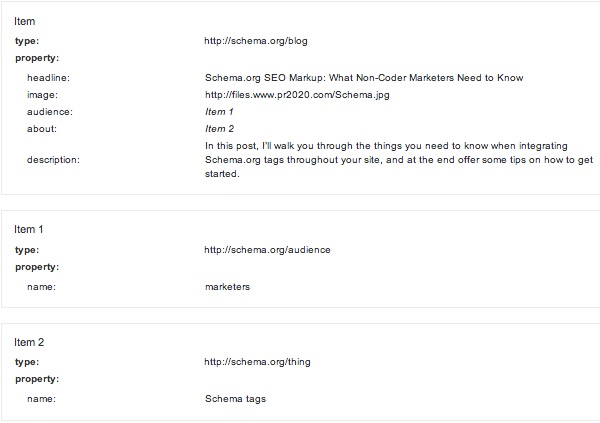
If you want to see a real-life example of a properly marked up web page, view the source code of this blog post. I’ve marked it up with the Blog Schema type (http://Schema.org/blog). Please note: Our CMS adjusts the order of some of the tags in relation to each other, but everything still works properly. Click here to view the Google Rich Snippet report or view a portion of it below:

For more information on installing Schemas on your site, read Schema.org’s detailed instructions here.

%20Logo_BlueOrange_Trademark.png?width=800&height=269&name=Ready%20North%20(RN)%20Logo_BlueOrange_Trademark.png)




.jpg?width=300&name=Services%20Hub%203%20(3).jpg)


COMMENTS